
Делаем интерактивную галерею на JS
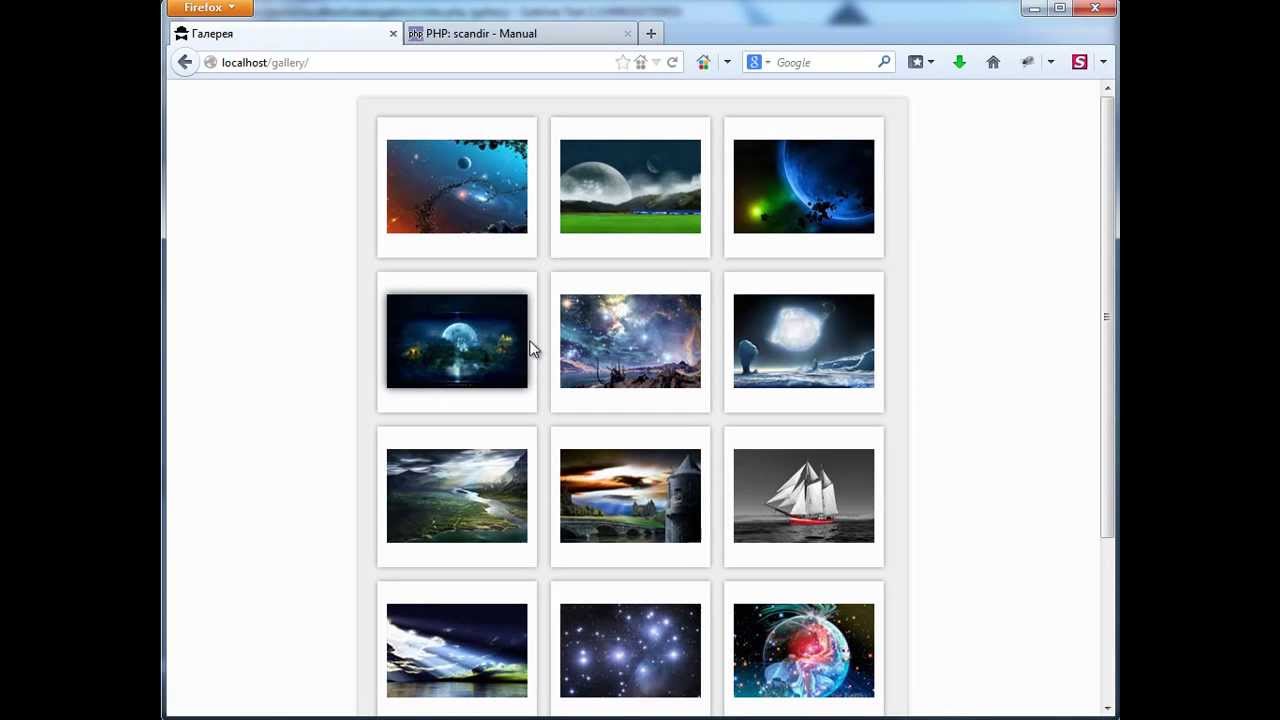
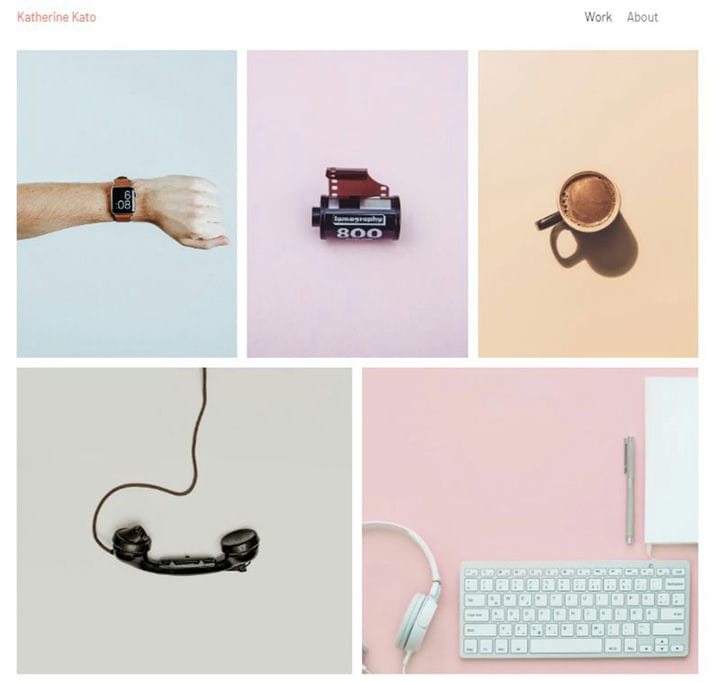
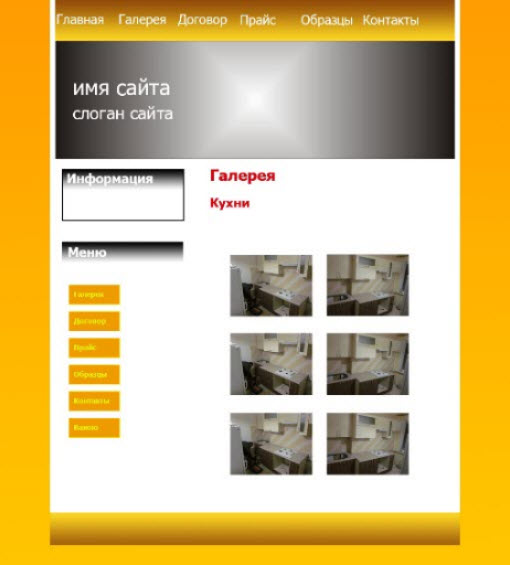
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload - отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице. Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома.















Улучшение встроенной функциональности галереи изображений и улучшение взаимодействия с пользователем с помощью CSS может отлично подойти художникам, которые хотят продемонстрировать свои работы, или блоггерам, которые увлекаются фотографией и хотят привлечь больше клиентов. Но это не только для креативщиков; любой сайт может извлечь выгоду из современной галереи изображений CSS. С галереей изображений вы можете комбинировать изображения и слайд-шоу вместе с простой навигацией и классными эффектами перехода. CSS также поможет вам настроить галерею в соответствии с внешним видом и фирменным стилем вашего веб-сайта. Настроить галерею изображений CSS довольно просто. Однако некоторые галереи CSS используются чаще, чем другие, в основном из-за их скорости, отзывчивости и общей эстетики.
- Фотогалерея для сайта
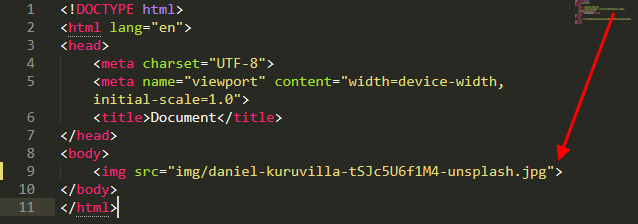
- Здравствуйте, друзья! Сегодня я хочу показать вам пример создания галереи изображений на чистом CSS , без использования каких-либо скриптов.
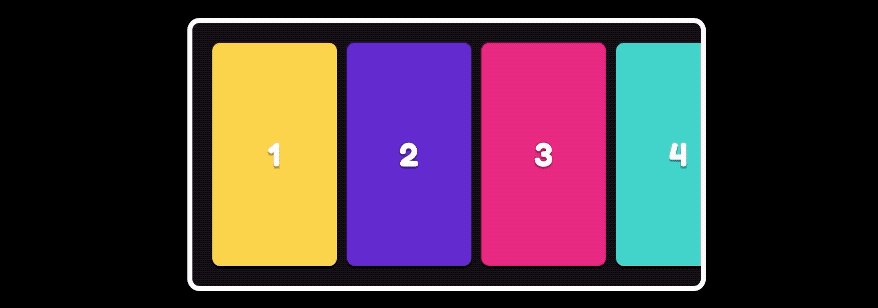
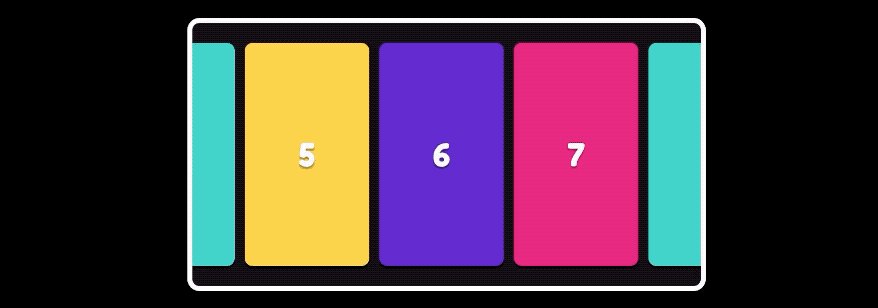
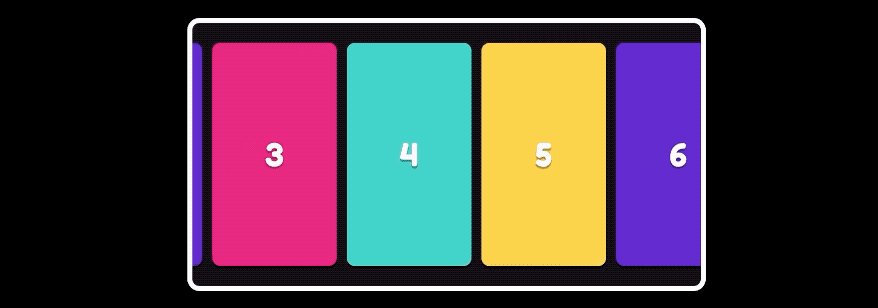
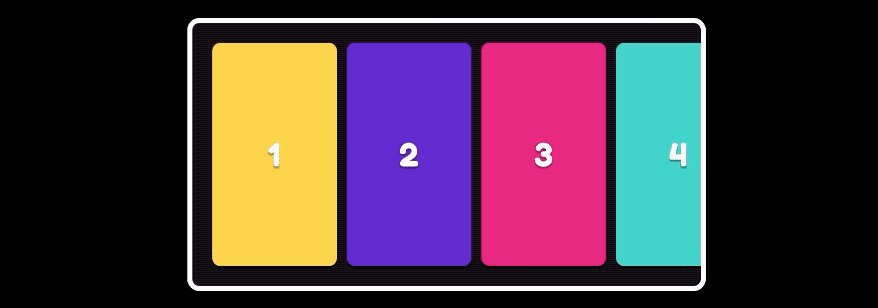
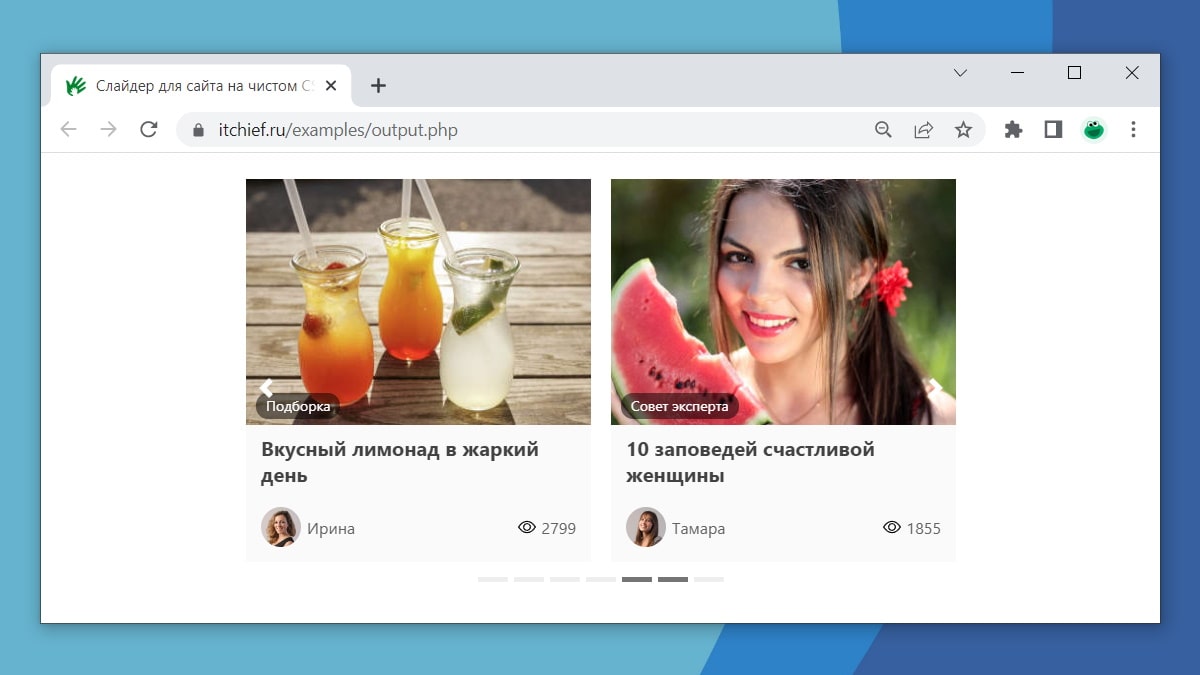
- Интерактивные галереи являются важной частью современных веб-сайтов, позволяя разработчикам создавать увлекательные визуальные презентации для фотографий и изображений. Мы разберем шаги, необходимые для разработки галереи, сделаем переключение между изображениями, создадим кнопки управления, а также сделаем стиль и эффекты для придания уникальности вашей галерее.
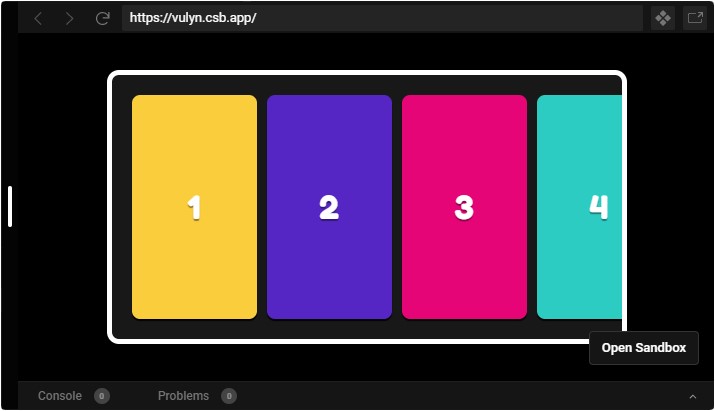
- В этой статье мы реализуем два типа горизонтальных списков и галерею.
- Заключение
- Phone or email. Recommendation technologies used.
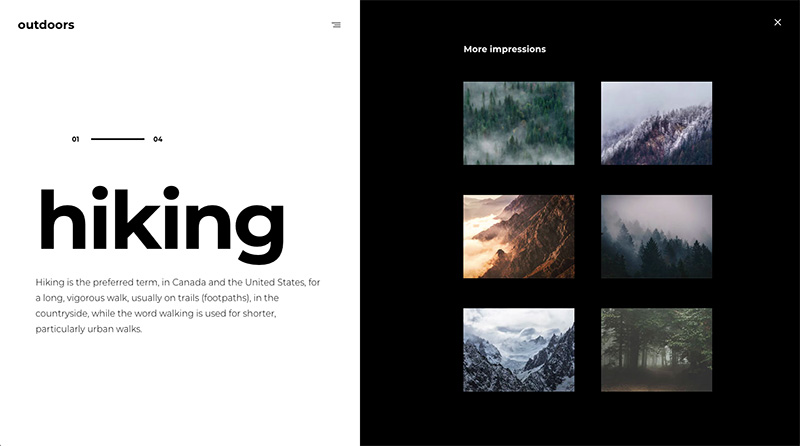
- Это проект для тех, кто хочет показать на сайте красивую галерею с эффектом трёхмерности.
- Как сделать такую галерею на флексах? Помогите пожалуйста!
- Метод 1: HTML и CSS
- Готовы поупражняться в использовании новых знаний о CSS?
- Это ж надо было умудриться столько наснимать, что сделанные вами фотографии даже у тещи под кроватью лежат.
- Простая фотогалерея для сайта CSS Штиф Васлер Класс!















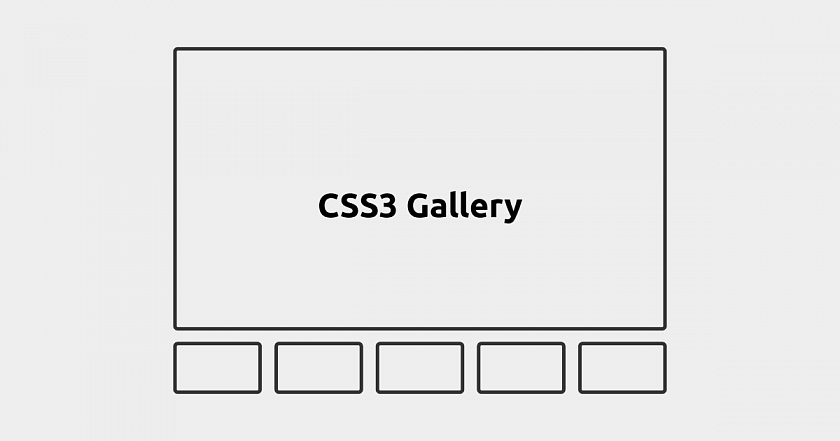
В основном, есть 8 маленьких блоков для миниатюр и большой блок для отображения выбранного или активного изображения Уроки Html, Css Как сделать галерею картинок. Стоимость курса: руб.









Похожие статьи
- Магазин интерьер официальный сайт
- Авито майкоп недвижимость дома с фото - Недвижимость в Майкопе - Майкопская сайт бесплатных
- Кукла барби тереза модная штучка - Интернет-магазин игрушек Барби - сайт, где можно купить куклы
- Примеры интерьера кухни - Кухни на заказ недорого в Москве. Заказать кухню на сайте